ajax深入浅出(Ajax 深入浅出:全面解析 Ajax 的原理与应用)
将深入探讨 Ajax 的原理与应用。Ajax 是一种用于创建快速动态网页的技术,它通过在后台与服务器进行少量数据交换,实现了无需刷新整个页面的交互效果。将从以下几个方面对 Ajax 进行详细阐述:
1. 什么是 Ajax
简要介绍
Ajax 是“Asynchronous JavaScript and XML”的缩写,意为异步 JavaScript 和 XML。它是一种结合了 JavaScript、XMLHttpRequest 对象和 CSS 等技术的 Web 开发方法。

2. Ajax 的工作原理
原理分析
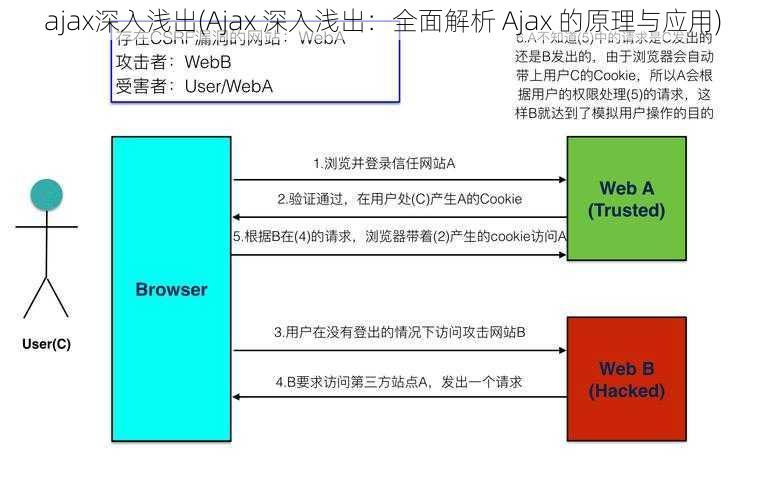
Ajax 通过在后台与服务器进行异步通信,实现了局部刷新的效果。当用户与页面进行交互时,Ajax 会使用 JavaScript 发送 XMLHttpRequest 对象向服务器发送请求,并在服务器响应后使用 JavaScript 处理响应数据,从而实现无需刷新整个页面的交互效果。
3. Ajax 的优势
优势列举
Ajax 具有以下优势:
- 提供更流畅的用户体验
- 减少服务器负载
- 支持局部刷新
- 更适合复杂的 Web 应用
4. Ajax 的应用场景
场景举例
Ajax 广泛应用于以下场景:
- 表单提交
- 数据分页
- 聊天功能
- 地图应用
5. Ajax 的实现步骤
步骤详解
使用 Ajax 实现局部刷新的步骤如下:
- 创建 XMLHttpRequest 对象
- 配置请求参数
- 发送请求
- 处理服务器响应
- 更新页面内容
6. Ajax 的注意事项
注意事项
在使用 Ajax 时,需要注意以下事项:
- 跨域请求
- 错误处理
- 性能优化
- 浏览器兼容性
7. 总结
总结观点
Ajax 是一种强大的 Web 开发技术,它为 Web 应用带来了更流畅的用户体验和更高的性能。读者可以了解 Ajax 的基本原理、优势、应用场景、实现步骤和注意事项,从而更好地应用 Ajax 技术开发复杂的 Web 应用。
Ajax 的出现改变了 Web 应用的开发方式,使得 Web 应用更加动态和交互性。随着移动互联网的发展,Ajax 技术将在未来的 Web 开发中发挥更加重要的作用。